Comment créer un mail responsive ?

Le but de cette technique est de permettre une user experience plus fluide lors de la consultation d’une page web.
Dans cet article, nous allons voir comment créer un mail responsive !
1. Définition du responsive design

Dans la pratique, l’affichage d’un site web ou une page s’adapte automatiquement à la taille de l’écran de l’appareil utilisé. Le tout, sans besoin de manipulation, de barre de défilement horizontal ou de zooms de la part de l’utilisateur.
2. Les avantages (et les inconvénients…) du responsive design

3. Comment créer un mail responsive ?

Il y a une règle bien connue des webdesigners qui réside dans le fait de partir d’un affichage en 320 px, puis de tendre vers des résolutions plus importantes.
Il faudra également utiliser des modules media queries qui sont indispensables à la création d’un site responsive. Vous devrez également segmenter les différentes tailles d’écran avec des frontières bien définies.
Pour ce qui est des affichages, il faudra organiser les contenus sur mobile sous forme de colonne et border les images avec des valeurs minimales et maximales de façon à ce qu’elles restent visibles. Les images devront être adaptées à la taille de l’écran, en considérant que plus l’écran est petit, plus l’image doit être resserrée.
Une fois votre site et vos pages créés en responsive design, vous pouvez vérifier s’ils sont bien considérés comme adaptés aux mobiles auprès de Google via : https://search.google.com/test/mobile-friendly
4. Le Responsive Design sur Powow

Ceci est possible grâce à ses deux outils de création:

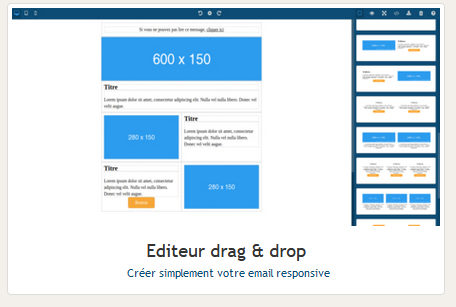
Editeur drag&drop: permet de créer son mail en utilisant des sections pré-existantes et de les remplir avec les éléments qu’on souhaite.

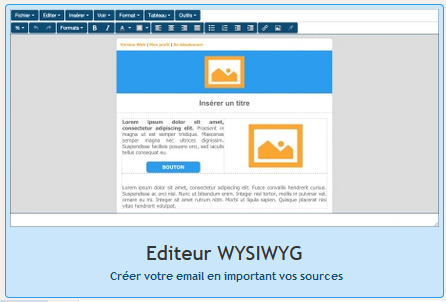
Editeur WYSIWYG: permet de créer son mail en important un code HTML.
Une fois que vous aurez créé le corps de votre mail, vous pourrez également le prévisualiser, pour vérifier que le mail soit responsive en fonction de la taille de l’onglet dans les différents affichages téléphone/tablette/ordinateur.
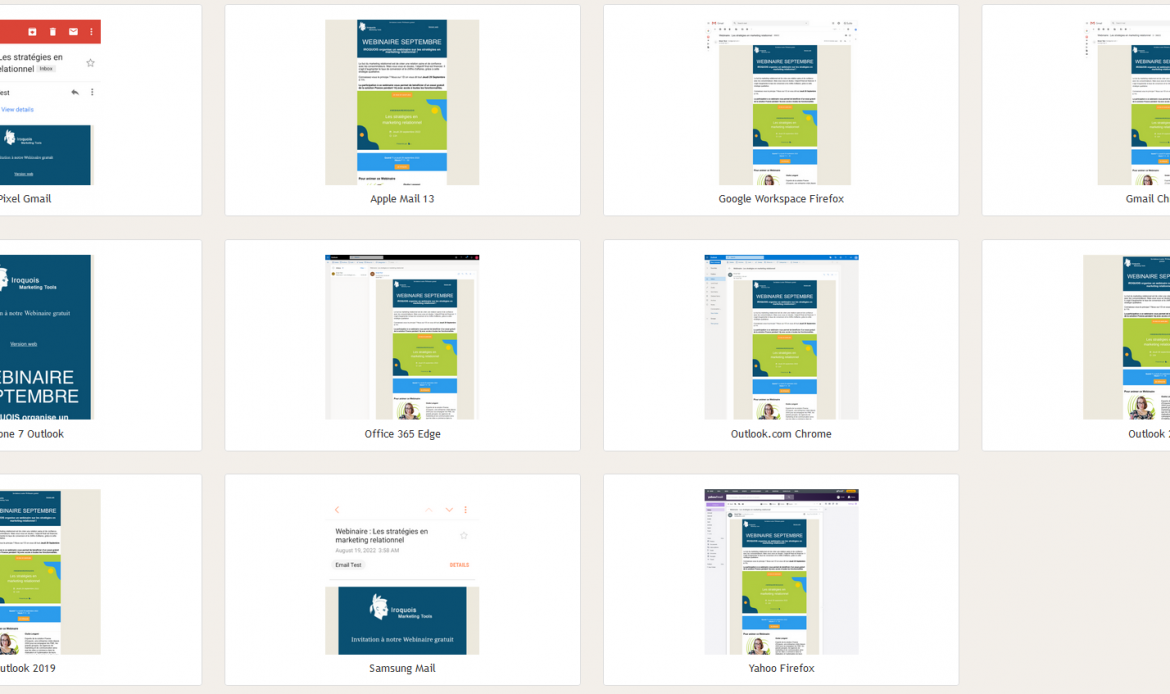
Vous pourrez également effectuer des tests pour vérifier le rendu de votre mail…



Cet article vous a plu ? Retrouvez ici notre vidéo Youtube sur la personnalisation conditionnelle !
Une question ? Contactez-nous ici !