Tout ce que vous devez savoir sur les Landing Page et Formulaire
Plan
- Qu’est ce qu’une landing page ?
- Pourquoi créer une landing Page ?
- Quel est le contenu d’une landing page?
- Apparence de la landing page
- Landing page et formulaire
- Optimiser la landing page
- KPI des landing page
- Landing Page et Iroquois
1. Qu’est ce qu’une Landing Page ?

L’internaute arrive sur cette page suite à un “call to action” qui se traduit bien souvent par un bouton ou un lien.
Cette page est constituée d’un formulaire qui vous permet de recueillir des informations sur ce prospect. Pour que le prospect remplisse le formulaire de votre landing page, vous devez lui proposer quelque chose en échange : une plaquette, de la documentation, un livre blanc, etc…
La landing page est spécifique à une seule offre et à un seul contenu. Elle doit être réfléchie pour que le visiteur qui atterrit sur cette page, soit intéressé par cette offre en particulier.
Ces call to action peuvent se trouver sur/dans :
2- Pourquoi créer une Landing Page ?

Pour résumer, vous devez réfléchir à votre page, afin que le contenu que vous offrez au visiteur le motive suffisamment pour laisser des informations : mail, numéro de téléphone, entreprise, etc.

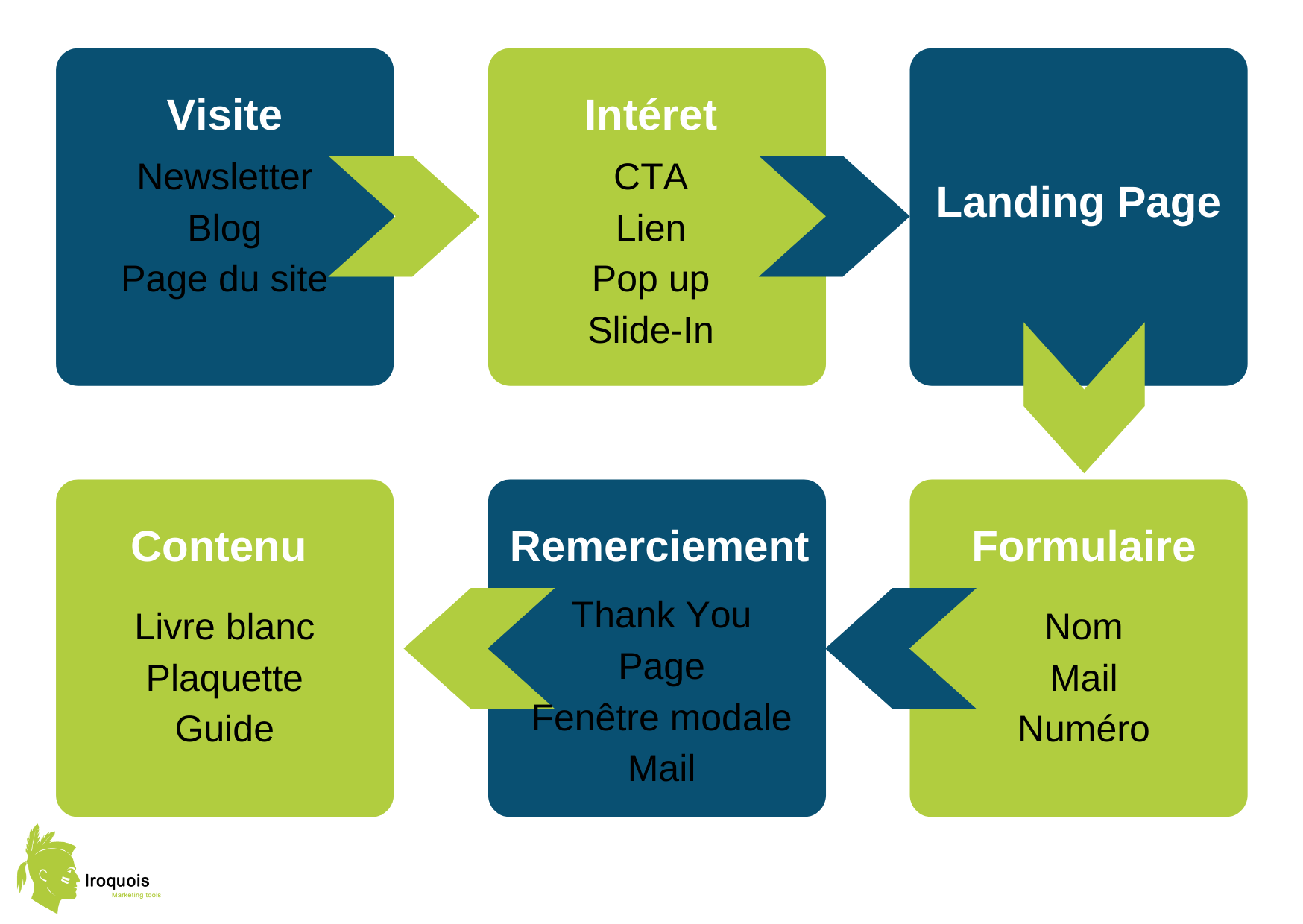
Ce dernier a identifié un besoin (service, information, etc). Il fait donc des recherches sur le sujet et arrive sur votre site web.
Il consulte différentes pages qui nourrissent sa recherche initiale. En parcourant différentes pages de votre site internet, il y en a une en particulier qui correspond à son besoin.
Il clique alors sur le call to action présent sur cette page et arrive sur votre Landing Page. Il a le contenu qu’il recherche à disposition, à condition qu’il remplisse un formulaire.
Vous savez donc que les formulaires qui ont été remplis par des visiteurs, vous apportent des informations sur un prospect chaud, donc un lead.
D’après différentes statistiques, nous savons que 7 visiteurs sur 10 ne remplissent pas le formulaire une fois arrivés sur la landing page. Il est donc important de l’optimiser au maximum pour que vos efforts marketing préalables vous permettent de convertir un maximum d’internautes.
Ce mot clé, très spécifique, prend la forme d’une requête de longue traîne qui permet d’accroître son ciblage. De ce fait, les visiteurs qui ont besoin d’avoir une information ou du contenu très précis sur un sujet clairement identifié seront captés par votre site internet, et plus particulièrement, par votre landing page. Les algorithmes des moteurs de recherche vous classeront ainsi plus facilement dans la catégorie “expert” sur ce sujet et cela vous fera gagner en notoriété. Vous serez alors mieux référencés.
3. Quel est le contenu d’une landing page?

Le titre doit attirer le visiteur et le conforter sur le fait qu’il va trouver dans cette page, ce qu’il est venu chercher.
L’image doit être « tape à l’œil » et convaincre le visiteur qu’il est sur la bonne page pour avoir accès à l’information qu’il recherche.
Le corps de texte doit être court et là encore, il doit convaincre le visiteur qu’il est sur la bonne page pour trouver l’information qu’il est venu chercher.
C’est la base de votre landing page. Votre but ultime est que le visiteur remplisse le formulaire pour avoir accès à ce qu’il recherche.
Ainsi, le format idéal pour le corps de texte est le suivant : problème rencontré – solution attendue – proposition de solution via le formulaire.
Le texte aura donc un effet rassurant pour le visiteur, en le confortant dans l’idée qu’il est sur la bonne page pour répondre à son besoin.
Il doit être en responsive design : aujourd’hui beaucoup de visiteurs seront sur leur mobile en accédant à votre page. Ils ne doivent pas avoir un formulaire décalé, découpé ou déformé. Cela risquerait de les décourager. Le formulaire doit être court, et facilement visible intégralement. En commençant à remplir le formulaire, le visiteur doit pouvoir voir le bouton de validation. Rendez obligatoires les champs les plus importants pour vous, comme l’adresse mail ou le numéro de téléphone portable. Concevez votre formulaire de façon à ce qu’il puisse indiquer à l’internaute une erreur de frappe sur un numéro de téléphone portable ou sur une adresse mail.
N’oubliez pas d’ajouter un captcha pour éviter qu’un robot remplisse le formulaire, ce qui serait pour vous une perte de temps.
N’oubliez pas non plus d’ajouter une case de consentement à être recontacté afin d’être conforme à la RGPD.
N’hésitez pas à rajouter des termes de confiance comme “aucune carte de crédit requise”, “sans engagement”, “gratuit”,… Ou même les recommandations de certains experts du domaine si vous en avez.
Le mot de remerciement peut prendre plusieurs formes.
Il peut s’agir d’une Thank You Page : C’est une page sur laquelle est renvoyée l’utilisateur après qu’il ait rempli le formulaire. Elle consiste à le remercier et éventuellement à lui donner le lien d’accès pour le contenu qu’il souhaitait. Vous pouvez aussi vous servir de cette page pour rediriger le visiteur un autre lien ou une autre page proposant du contenu annexe
Il peut sinon s’agir d’une simple fenêtre modale ou pop up, signifiant à l’utilisateur que le formulaire a bien été reçu et qu’il va recevoir un mail de confirmation ou un mail avec le contenu désiré.
4- Apparence de la landing page

Elle peut être faite sur une page entière de votre site internet.
Si c’est cette mise en forme que vous souhaitez faire, il faudra alors bien construire le parcours de navigation afin de mener les utilisateurs à cette page.
C’est cette forme là qui est la plus conseillée et la plus efficace car elle accueille un visiteur qui est allé chercher de l’information et qui montre un intérêt important pour le contenu que vous avez à lui proposer.
Elle peut également prendre la forme d’une fenêtre modale ou d’un pop-up. Ce type d’apparence a l’avantage d’apparaître pour chaque visiteur, mais elle est moins qualifiante et donc moins pertinente. Tout dépend cependant du type de contenu. S’il s’agit plutôt d’un contenu informatif qui évolue (ex: journée portes ouvertes de ce mois-ci), alors cette apparence peut être pertinente.
Peu importe l’apparence que vous choisissez, vous devez créer votre landing page en responsive design !
5- Landing page et formulaire

Le formulaire est l’outil qui va vous permettre de collecter les données de contact de vos visiteurs et même de vos prospects voire de vos leads.
Il est donc l’élément principal. De nombreux outils permettent de créer vos formulaires et de centraliser les données collectées afin de les exploiter.
C’est le cas de Powow par exemple.
6- Optimiser la landing page

Pour cela vous avez plusieurs options, simples à mettre en place et très efficaces.
L’A/B testing est un processus qui permet de comparer 2 pages afin de savoir laquelle est la plus performante. Pour comparer 2 landing page, il vous suffit de modifier l’image, le titre, le formulaire, le call to action ou même le texte, et de comparer laquelle des deux pages a les meilleurs résultats.
Parfois, même le changement de couleurs du texte ou du CTA peut avoir un impact.
Pour que vos tests soient efficaces, modifiez un seul élément à chaque fois et enchaînez les différents tests, afin d’arriver à la landing page parfaite.
Aujourd’hui en effet, les visiteurs de site web sont à 50% sur leur téléphone portable.
Il est donc indispensable que vous pensiez et créez votre landing page en responsive design. Cela permettra à l’utilisateur de naviguer confortablement sur toutes les interfaces.
Sachez aussi que les pages responsives sont mises en avant par les algorithmes des moteurs de recherche. Le responsive vous permettra donc d’améliorer votre SEO.
Pour trouver les requêtes les plus recherchées, vous pouvez allez sur des sites tels que Answer The public, qui permet de cibler les requêtes les plus recherchées sur un sujet spécifique.
Des outils comme GT metrix vous permettent de mesurer la performance de votre page et de l’optimiser.
7- Les KPI des landing page

Voici ceux qu’il faut surveiller afin d’optimiser son taux de conversion via une landing page :
Si le visiteur arrive sur la page et la quitte rapidement, c’est qu’il n’a pas été convaincu par son contenu. Il faut alors l’optimiser et éventuellement faire des tests A/B testing.
8- Landing Page et Iroquois

Powow permet également la création de Landing Page avec des formulaires directement intégrés.
Des modèles intuitifs vous permettent de créer très rapidement votre formulaire et de pouvoir l’intégrer où vous souhaitez via un lien généré automatiquement.
Powow est un logiciel emailing et donc, la réception d’un formulaire vous permet d’intégrer l’utilisateur directement dans des scénarri de marketing automation ou même de l’inscrire dans des listes d’abonnés pour l’envoi de campagnes multicanales.
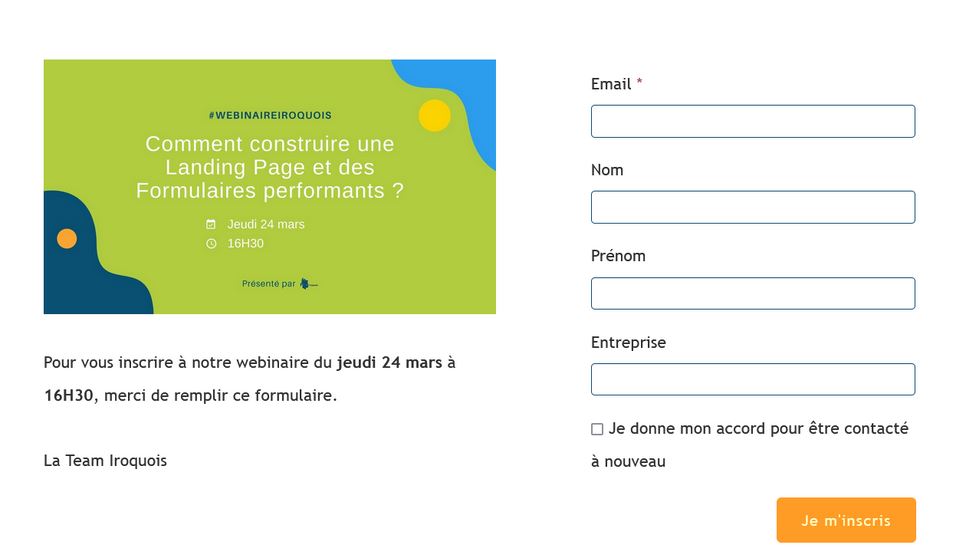
Voici des exemple de Landing Page et de Formulaire que vous pouvez directement créer sur Powow et intégrer à votre site :


Envie d’en savoir plus ? 👉 CONTACTEZ-NOUS !


